What is the Searchanise search bar?
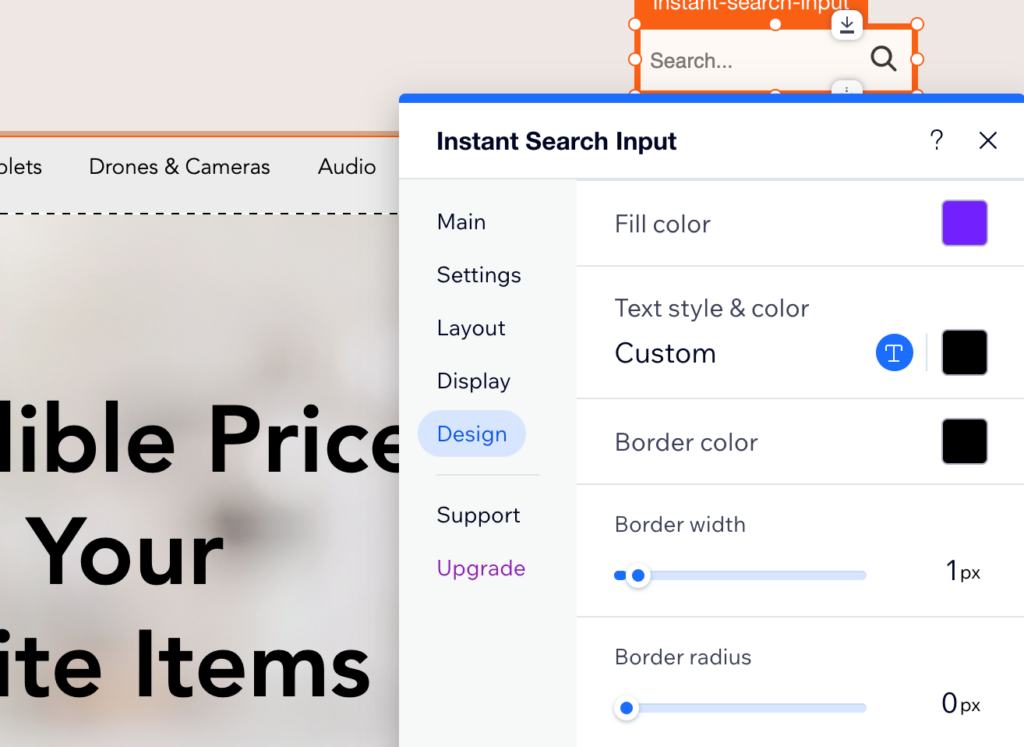
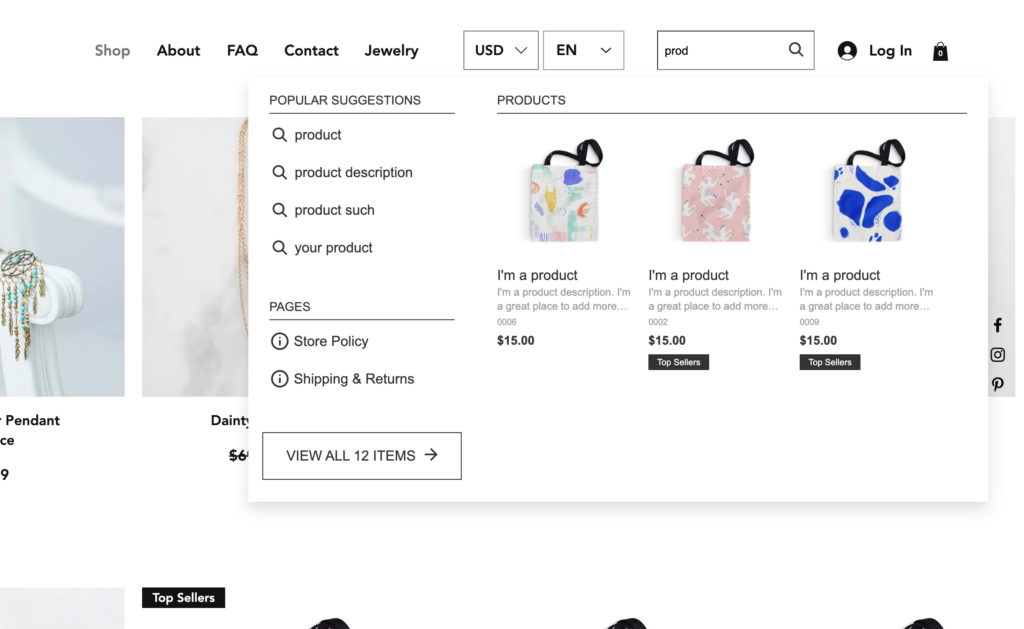
The Searchanise search bar is automatically installed with the app onto your website. Its look & feel and position can be adjusted in the Wix website editor.
After you set up the search bar in the way you like it. You can check how it works on your storefront by typing a search query into it.
Earlier versions of the Searchanise app don’t have a built-in search bar. Instead, the Sticky Widget is used. To see the app’s search bar, upgrade the app to the latest version in the Wix admin panel > Apps > Manage Apps.
What is a Sticky Widget?
The Sticky Widget is used instead of the search bar in the app’s earlier versions.
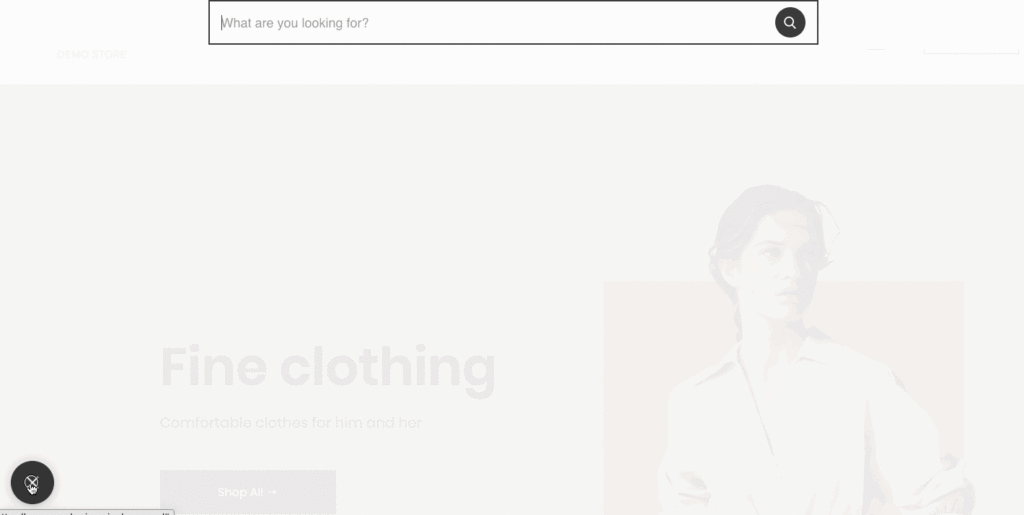
The Sticky Widget looks like a floating icon that follows customers as they scroll. Clicking it opens a search bar on top of a page.
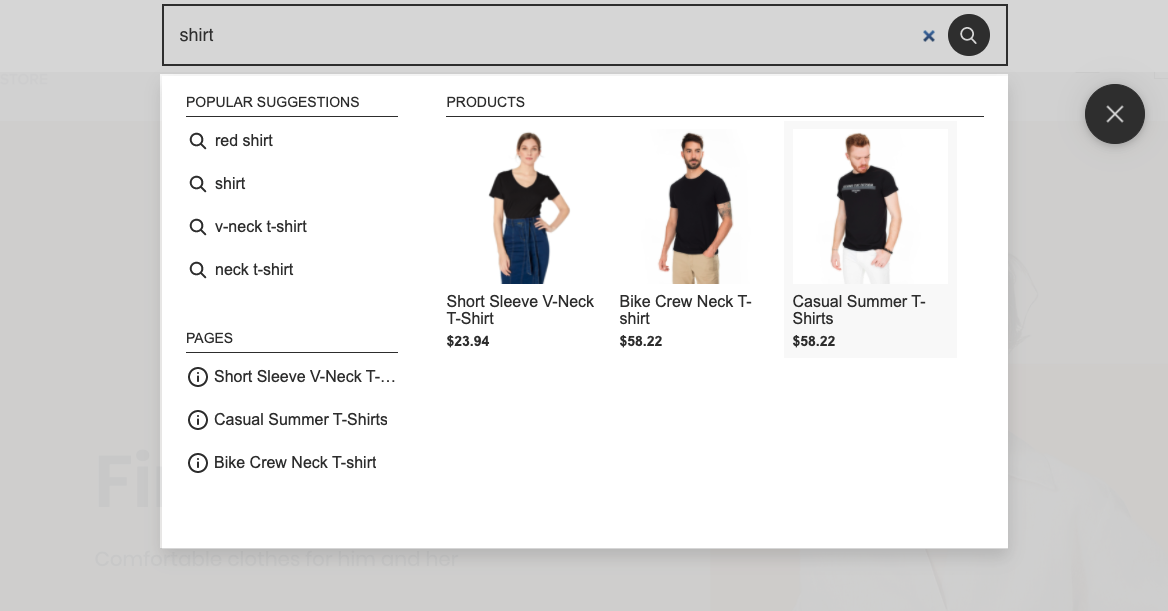
As soon as you start typing, the Instant Search Widget opens.
Sticky Widget’s configuration
Sticky Widget’s position
To change the widget’s position, follow these steps:
- Go to the Searchanise control panel > Search & Navigation > Instant search widget section > Sticky widget tab.
- Select one of the available values of the Position option.
- Apply the changes.
Sticky Widget’s customization
1. Changing the input placeholder for the search bar
- Go to the Searchanise control panel > Translations & Texts section > Instant Search Widget tab > Sticky widget part.
- Enter your text into the Search input placeholder field.
- Apply the changes.
2. CSS customization (for modifying the widget’s appearance)
- Go to the Searchanise control panel > Search & Navigation > Instant search widget section > Custom CSS & HTM tab.
- Enable the Custom CSS setting.
- Enter your CSS code for the widget appearance into the text area. CSS selectors:
- .snize-sticky-searchbox – the Sticky Widget floating search button
- .snize-search-magnifier – the Sticky Widget search icon (magnifying glass)
- .snize-sticky-searchbox.snize-sticky-searchbox-opened – the Sticky Widget floating closing button, appears when the Searchanise search widget is open
- .snize-search-close – the Searchanise search widget’s closing icon
- #snize-modal-sticky-searchbox the pop-up window with the Searchanise widgets
- Apply the changes.
CSS customization common solutions
To change the icon background color, paste the following CSS rule and change the color on the desired one:
a.snize-sticky-searchbox {
background-color: #393037;
}To change the icon color, paste the following CSS rule and change the color on the desired one:
.snize-sticky-searchbox .snize-search-magnifier {
color: #12B415;
}If you have any questions or you need help with the widget’s configuration, you can contact us. We will be happy to help you.
We’d appreciate it if you could take some time to leave a review.