The Searchanise Search & Filter app is built into the search box of a Shopify theme template. However, the search box is sometimes absent from the theme’s template. In this case, we recommend you contact the theme support team and ask them to add the search box.
If you feel comfortable editing the Shopify theme code, you can also try to add the search bar HTML code on your own. To do so, follow these steps:
Before changing the theme template, you should check out the Shopify guide on the matter – Editing theme code
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Decide where you want to place the search box in your theme template. For example, you can put it in the Header part.
- Find and open a file with the HTML code of the chosen theme’s part. The name and location of the file vary for different Shopify themes.
- Copy the following search form’s code and paste it into a suitable HTML element in order to display the search box.
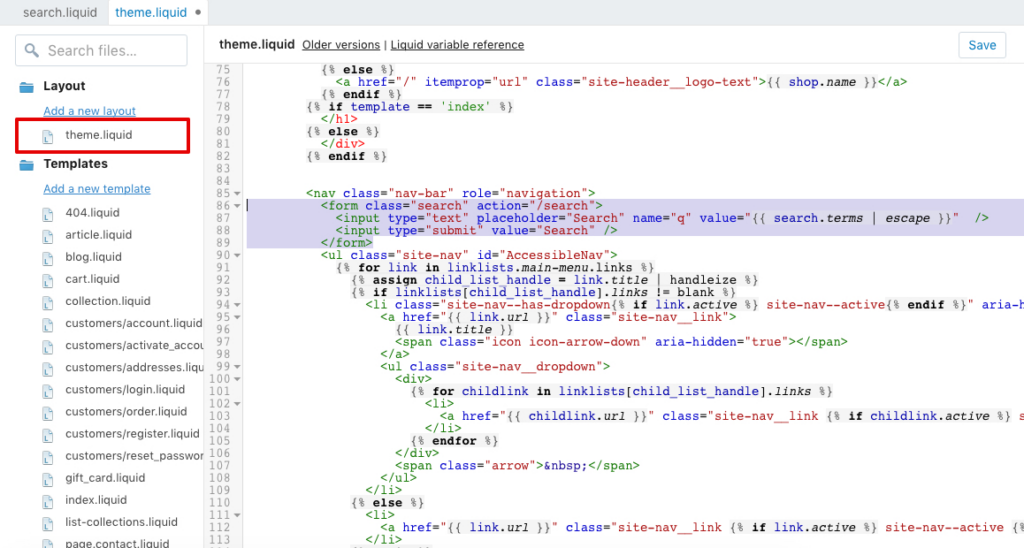
For example, in the demo theme, the Header code is located in the theme.liquid file. Open it and paste the code into the Nav HTML element:
- Save the changes.
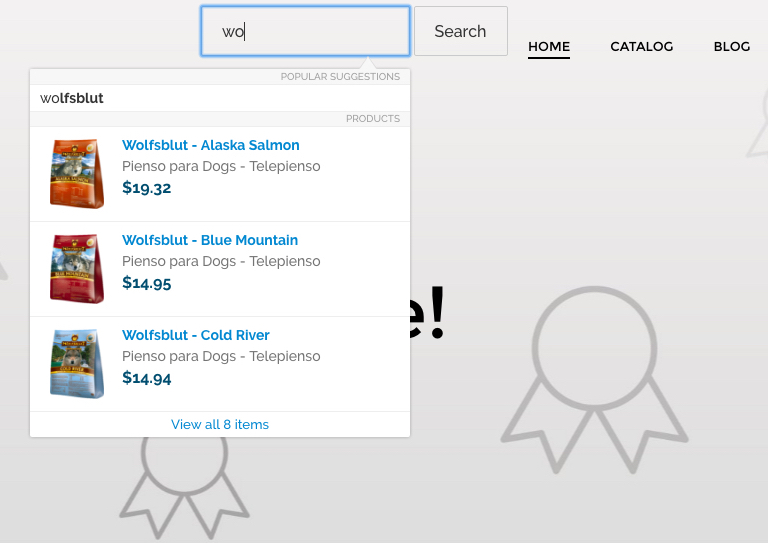
That’s it. You can now go to the storefront and make sure that the search box has appeared in your Shopify theme and the app is built into it.
 | Discover how to optimize the search box in your online store. As a result, it can boost your sales. |
We’d appreciate it if you could take some time to leave a review.