Depending on whether you use a Stencil or a Blueprint theme, the way to add the Instant Search Widget to your storefront will vary.
Stencil themes
Stencil themes are installed for new stores automatically. BigCommerce Cornerstone theme is the default Stencil theme. Searchanise widgets are added to your store automatically upon installing the app, so there’s no need to take further action from your side.
If you notice that Searchanise widgets are taking too much time to load, you can paste the Searchanise widgets’ code into your theme. Look here for instructions on how to do that.
Blueprint themes
You need to paste the Searchanise widgets’ code into your theme. To do so, follow these steps:
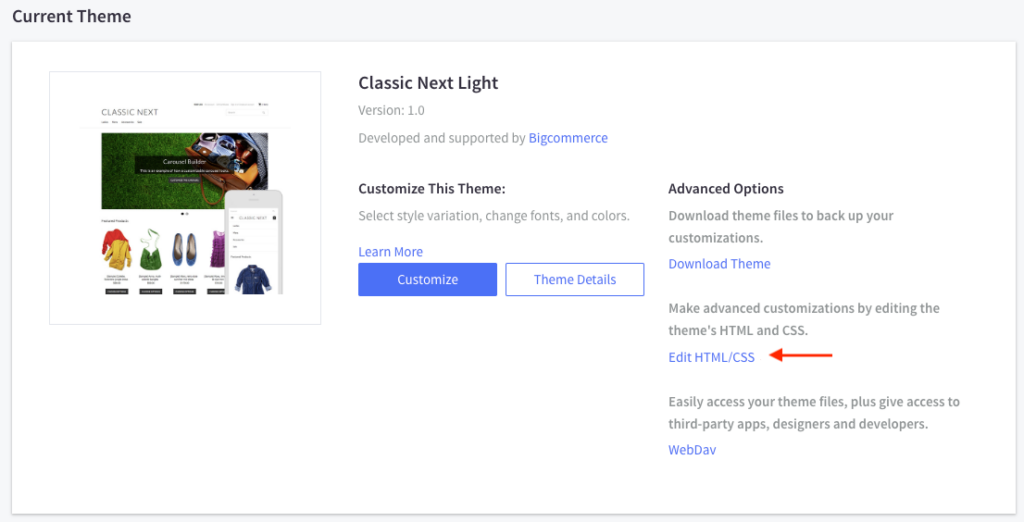
- Go to BigCommerce admin panel > Storefront > My themes > Current Theme.
- Click the Edit HTML/CSS link to open the in-browser template file editor.
- Open the HTMLHead.html file in the template file editor.
- Insert the following Searchanise widgets’ code before the </head> tag:
<script src="//searchserverapi.com/widgets/bigcommerce/init.js?api_key=[api_key]"></script> - Save the changes.
We’d appreciate it if you could take some time to leave a review.