The Product Labels feature allows you to show eye-catching labels for products in search results.
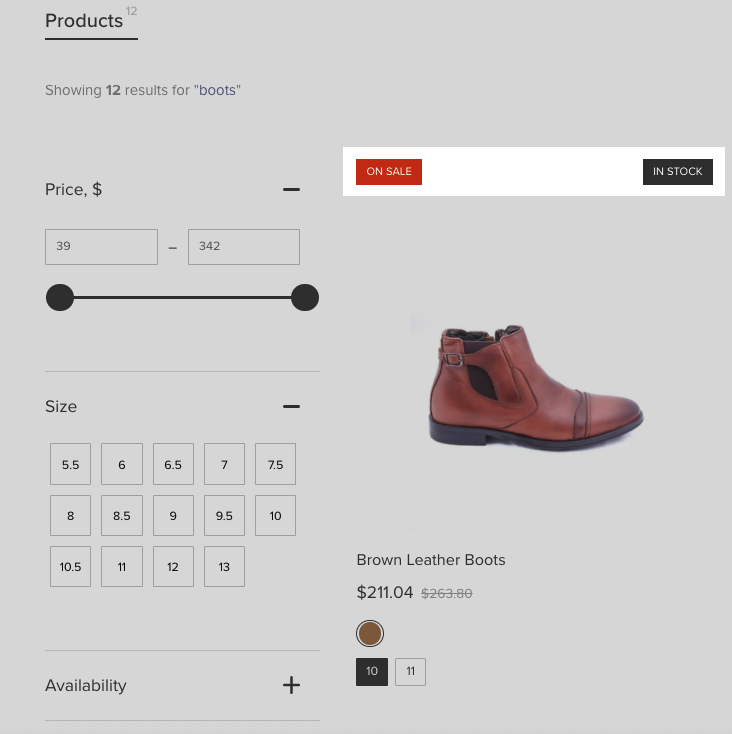
Below is an example of Discount Labels and In-stock Labels in the Search Results Widget:
In this article, you learn how to adjust product labels in the Search Results Widget. To do so in the Instant Search Widget, look for the instructions here.
Discount Labels
You can add Discount Labels to products sold with discounts in the Search Results Widget. See the example above.
To do so, follow these steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Product Labels tab.
- Set the Discount label toggle to On.
- Optionally, change the background color and the icon color (text color) of the discount label.
- Optionally, change the text of the Discount Label. If you enter the [discount] parameter in the text box, it will be replaced with the actual product discount.
- Apply the changes.
In-stock Labels
You can add In-stock Labels to products in your store to show their availability to customers: in-stock, pre-order, out-of-stock. See the example above.
To do so, follow these steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Product Labels tab.
- Set the In-stock label toggle to On.
- Optionally, change the background color and the icon color (text color) of the labels.
- Optionally, edit the text of the labels in the corresponding fields.Note
If you enter the [quantity] parameter into the In-stock text box and product inventory is tracked in your store, it will be replaced with the actual inventory quantity of the product in the widget.
- Apply the changes.
Labels by Tags
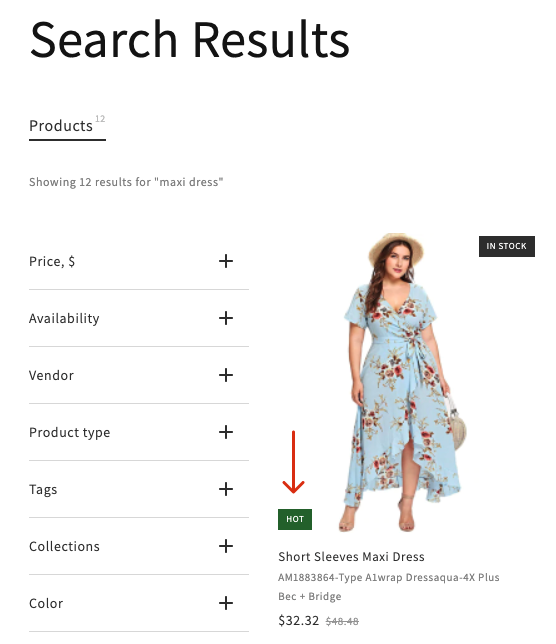
You can set up custom labels for products based on their tags to highlight certain products in search results.
Adding labels
Steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Product Labels tab > Custom Labels part.
- Click the + New label button.
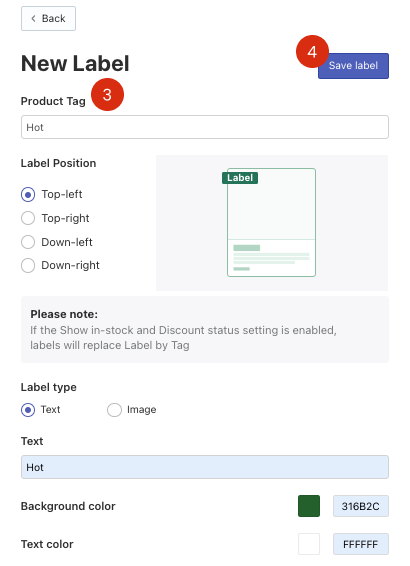
- Set up the label options:
- Product Tag – enter a product tag into the text box.
- Label Position – select the place where you want to show the label.
- Label type – you can show labels as text or images.
- Text – enter the text which will serve as the label, if you select the Text label type.
- Background color – enter or select the background color of the label, if you select the Text label type.
- Text color – enter or select the text color of the label, if you select the Text label type.
- Image – select the image to show, if you select the Image label type. You can choose between 2 ready-made label images (New and Sale) and your own image. To add your own image you’ll need to insert the image URL to the corresponding field.
NoteIf the discount labels or in-stock labels are also active, only one of the labels can be shown in the position. Labels by Tags have a higher priority than discount labels and in-stock labels have a higher priority than labels by tag.
- Click the Save label button in the top-right corner.

That’s it. The label by tag has been added and it is now displayed in the Search Results Widget.

Editing labels
Steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Product Labels tab > Labels by tag part.
- Click the Edit link next to the label you want to edit.
- Edit the label options.
- Click the Save label button in the top-right corner.
Deleting labels
Steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Product Labels tab > Labels by tag part.
- Select the Delete checkbox next to the label you want to delete.
- Click the Delete selected button.
- Confirm.
Product Labels can be customized further with the help of the Custom CSS feature. In case you need help with that, feel free to contact us. Our support team will gladly help customize them the way you want.
We’d appreciate it if you could take some time to leave a review.