In this article, you’ll learn how to set up Filters on collections through embedding HTML code into Vintage themes. If you use an Online Store 2.0 theme (Dawn, next-generation themes), you should look for the appropriate instructions here.
Setting up Filters on collections
To set up Filters on collections through embedding HTML code into Shopify Vintage theme template, follow these steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Create a snippet with the Searchanise code that will be used instead of the Shopify code. To do so, follow these steps:
-
- Go to the Snippets directory, then click on the Add a new snippet link.
- Enter searchanise-navigation name for the snippet and click the Create snippet button.
- Copy and paste the code from this file to the created snippet.
- Save the changes.
-
- Replace the Shopify code that shows collections with the Searchanise code from the created snippet. Follow these instructions.
- Go to Searchanise Search & Filter control panel > Filters > Filters on collections section.
- Select the Navigation through embedding HTML into the Shopify template option.
- Apply the changes.
That’s it. The Filters on collections feature is set up. You can go to your collections in the storefront and check out how it works.
If the content of collection pages loads slowly after installing Filters on collections, we recommend accelerating the loading of the app’s scripts using this guide.
If you face any trouble setting up the feature, you can contact us. We will be glad to help you.
Replacing Shopify code in Vintage Themes
To replace the Shopify code in Vintage Themes, follow these steps:
We recommend backing up the files before changing them. If you disable the Navigating through embedding HTML code into the Shopify template option or delete the app, you’ll have to insert the code you removed back.
- In the Templates directory of the Theme Editor click collection.liquid.
- Replace the Shopify code that shows collections with the code from the created snippet using the following code:
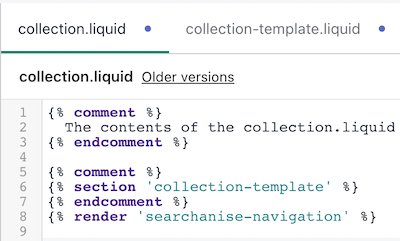
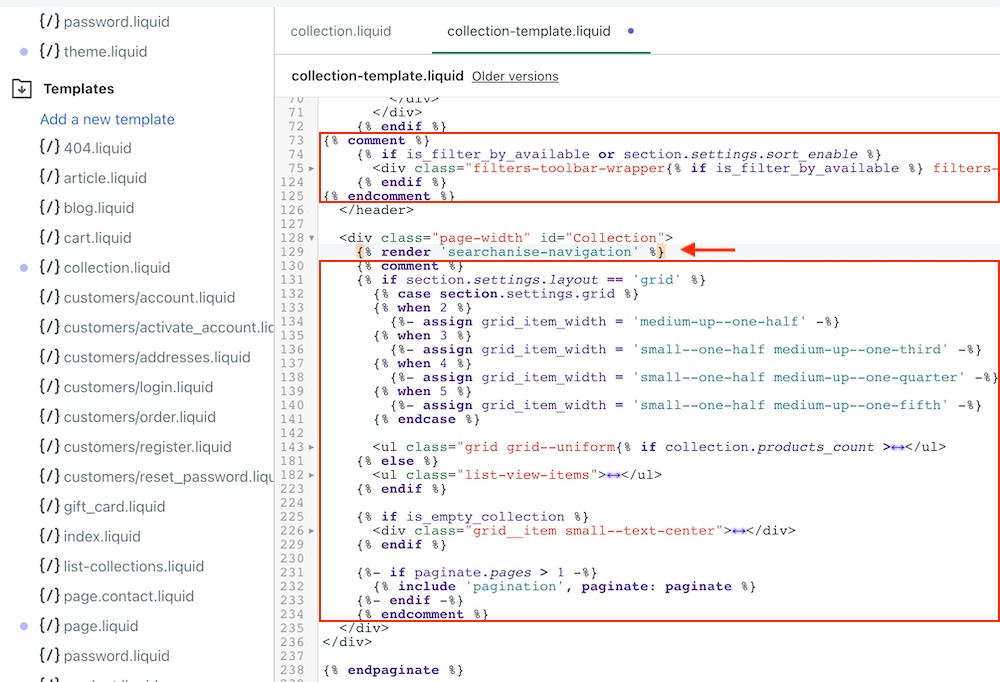
{% render 'searchanise-navigation' %}. For example, you have a collection-template.liquid section, which is included in your file. You can replace it with the Searchanise code:or go to that section, comment out the code for filters and the collection’s product list, and paste the Searchanise code to keep the collection title and description:
TipTo exclude a specific collection from Filters on collections, add liquid conditions to the template to regulate when the inserted code should be implemented. See an example:
{% if collection.handle == '[collection_handle1]' or collection.handle == '[collection_handle2]' %} //keep here the default collection template code {% else %} {% render 'searchanise-navigation' %} {% endif %}Paste your collection handles instead of [collection_handle1], [collection_handle2]
- Save the changes.
That’s it. Go to the fifth step of the main instructions.